Home >All Tutorials> PowerPoint Animation> Animated Photo Frame
Learn to create a frame with animated photos in PowerPoint. Follow our simple step by step instructions to create this useful graphic to showcase your business graphics.
The animated photo frame in PowerPoint you’ll learn to create:

You can use the animated slide to showcase…
- Photos of a location
- Winners of a contest
- Product Pack shots etc.
Let us see how to create the animated graphic from scratch.

Step 1: Create the frame
Go to auto shapes menu and pick ‘Frame’ tool to create the base frame for our graphic. Place a rectangle shape touching the inner edges of the frame as shown below.

Click on the picture frame and go to ‘Shape fill’ to fill it with wooden texture. Click on the rectangle and go to Shape fill -> Picture -> Browse and select the picture you want to showcase. The result will be as follows:

You can apply ‘Inner shadow’ to the photo for a more realistic look and feel.
Step 2: Apply 3D rotation
Select both the photo and the frame while holding the ‘Shift’ tab. Right click and go to ‘Format shape’ dialog box. In 3D rotation option select ‘Perspective heroic extreme right’. The result will be as follows:

Step 3: Apply bevel preset to the frame
Right click on the frame and go to Format shape -> 3D format -> Bevel -> Top -> Circle preset. Increase the depth of the frame to 50 pts. The result will be:

Step 4: Add more photos
Make a copy of the photo in the middle and go to Shape fill -> Picture to replace the photo with another picture from your folder. Keep repeating the process to showcase as many photos as you need.
Since all the photos are getting replaced using ‘Shape fill picture’ option, the size of the photos inside the frame will remain the same, no matter the size of the picture in your folder. Align all the photos using ‘Arrange’ tab in PowerPoint ribbon -> Align -> Align Middle and Align Center.

Related: Create 3D Picture Mosaic in PowerPoint
Step 5: Add shadow
To add shadow to the frame go to ‘Free form’ tool in auto shapes and create a rectangle as shown below:
Fill the shape with grey color and remove outline. You can also add soft edge to the shape. Send the shape back. You are now almost ready to complete the animated photo frame.

Step 6: Add animation
Click on each of the photos and add Exit animation called ‘Fade’. Leave the last photo without any animation. The final animated photo frame will be as shown above at the start of this article.
Variations of photo showcase:
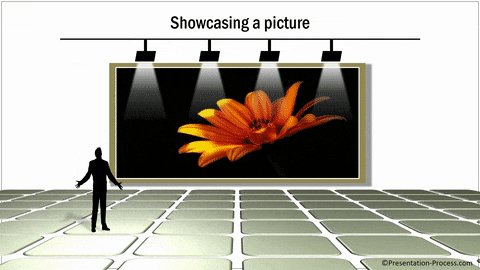
Here is an example showing an important image being highlighted.
If you need to showcase a number of photos with description, here is another example from the Animation Templates Pack:

Source: Picture Effects from Animations Pack
All the above examples are taken from our ‘750+ Advance Animated Templates for PowerPoint’. Click on image below to know more.
If you found this article useful, please leave us a comment below. You can find 200+ articles on this site on Advanced PowerPoint use.
Related: Create Notepad in PowerPoint

